Lagekarte mit Open Street Maps erstellen und einbinden
Erstellen von Lagekarten mit Hilfe von OpenStreetMaps (OSM)
Das Verfahren zum Erzeugen eigener Lagekarten mit einer Markierung ist sehr einfach.
Vorgehen:
- Öffnen Sie die Seite www.openstreetmap.org
-

Wählen Sie grob den Bereich aus, z. B. durch Eingabe von 69120 Heidelberg im Suchfeld (linke Seite). Es öffnet sich eine linke Spalte. Ziehen Sie den den Bereich, so dass sich Ihr Ziel etwa in der Bildschirmmitte befindet. Mit dem Plus- und Minusknopf auf der rechten Seite können Sie bei Bedarf zoomen, natürlich auch mit der Maus.
-

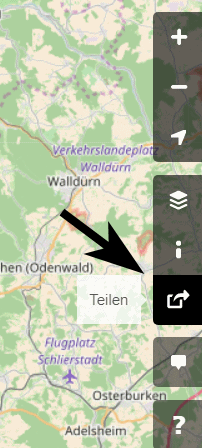
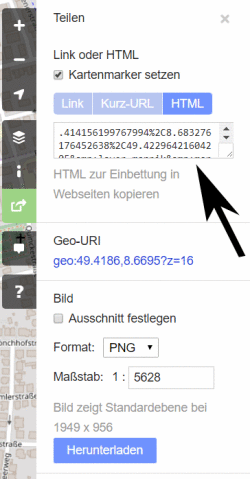
In der rechten Spalte klicken Sie Teilen an.
-

Zuerst können Sie sich entscheiden, ob Sie einen Marker setzen möchten. Diesen können Sie mit Mauszug positionieren. Dann haben mehrere Möglichkeiten. Sie können:
- ein Bild erzeugen (unten). Dafür legen Sie einen Ausschnitt fest. Den Sie mit einem Mauszug anpassen können. Das Ganze laden Sie herunter.
- einen Link erzeugen. Mit dem Link erreicht man nicht nur Openstreetmap, sondern die Position, die Sie gerade eingestellt haben.
- eine KurzURL erzeugen. Diese KurzURL entspricht der eben beschriebenen Situation, nur dass die URL eben etwas handlicher ist.
- oder ein HTML-Snipplet erzeugen. Dieses befindet sich in dem markierten Textfeld. Kopieren Sie den Inhalt des Feldes in eine HTML-Seite (Quellcode) und ein iframe wird angezeigt, in dem nicht nur der Bildausschnitt angezeigt wird, sondern es ist sogar möglich in dem Frame zu zoomen und den Ausschnitt zu verschieben. Achtung: Bitte ändern Sie in der src-Anweisung http durch https, sonst wird der Inhalt, also die Karte, bei sicherem Browsen nicht angezeigt (Mixed content).
Lage des Südasien-Instituts im Norden des Neuenheimer Feldes
Mehrere Marker in einer Karte
Mehr als einen Marker kann man nur mit der API in einer Karte setzen. Ein Tool, das dabei hilft ist EasyMap. Dort einfach die Marker nacheinander eintragen und das entstehende HTML und JavaScript ins Template kopieren. Man sollte die Datei als JSON zwischenspeichern, da man so bei Änderungen diese Datei importieren kann und nicht alle Daten von Null wieder eintragen muss. Wir haben die Dateien auf unserem Server installiert. Ein Beispiel dieser Karte finden Sie hier.
Sie können jedoch manuell die Marker setzen. Ich habe ein Beispiel gebaut. Hier ist es notwendig, die richtigen Koordinaten setzen. Diese Daten finden Sie im Idealfall beispielsweise mit EasyMap.
<div id="mapdiv" style="height:300px; width:100%"> </div> <script src="http://www.openlayers.org/api/OpenLayers.js"></script> <script> map = new OpenLayers.Map("mapdiv"); map.addLayer(new OpenLayers.Layer.OSM()); var lonLat = new OpenLayers.LonLat( 8.705300331128 ,49.410428917142 ) .transform( new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984 map.getProjectionObject() // to Spherical Mercator Projection ); var zoom=15; var markers = new OpenLayers.Layer.Markers( "Markers" ); map.addLayer(markers); map.setCenter (lonLat, zoom); var size = new OpenLayers.Size(25,25); var offset = new OpenLayers.Pixel(-(size.w/2), -size.h); /* Erste Markierung */ var icon = new OpenLayers.Icon('/md/urz/online/imperia/aufgaben/flag-mark-blue-icon.png',size,offset ); var lonLat_a = new OpenLayers.LonLat( 8.697942924499413, 49.40870884540605 ) .transform( new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984 map.getProjectionObject() // to Spherical Mercator Projection ); var lla = new OpenLayers.Marker( lonLat_a, icon ) markers.addMarker(lla); /* Zweite Markierung */ var icon = new OpenLayers.Icon('/md/urz/online/imperia/aufgaben/flag-mark-red-icon.png',size,offset); var lonLat_b = new OpenLayers.LonLat( 8.696269226074113, 49.40748963633012 ) .transform( new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984 map.getProjectionObject() // to Spherical Mercator Projection ); var llb = new OpenLayers.Marker( lonLat_b, icon ) markers.addMarker(llb); /* Dritte Markierung */ var icon = new OpenLayers.Icon('/md/urz/online/imperia/aufgaben/flag-mark-violet-icon.png',size,offset); var lonLat_c = new OpenLayers.LonLat( 8.706783485412458, 49.41157089473879 ) .transform( new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984 map.getProjectionObject() // to Spherical Mercator Projection ); var llc = new OpenLayers.Marker( lonLat_c, icon ) markers.addMarker(llc); </script>
Erzeugt eine 100%-breite, 300px hohe Karte mit drei Markierungen. (Wird in der Vorschau nicht angezeigt!
Drei Markierungen mit Popups.
Popups lassen sich mit folgendem Text hinzufügen. Einfach an den obigen Schnipsel anfügen (vor </script>.
/* Mit Popup */ llb.events.register("click", llb, function(e){ popup = new OpenLayers.Popup.FramedCloud("chicken", llb.lonlat, new OpenLayers.Size(200, 200), "<a href="\">Juristisches Seminar</a> <a href="\">Größere Karte anzeigen</a>", /* Keine Zeilenumbrüche*/ null, true); map.addPopup(popup); }); lla.events.register("click", lla, function(e){ popup = new OpenLayers.Popup.FramedCloud("chicken", lla.lonlat, new OpenLayers.Size(200, 200), "<a href="\">Juristische Fakultät</a> <a href="\">Größere Karte anzeigen</a>", /* Keine Zeilenumbrüche*/ null, true); map.addPopup(popup); }); llc.events.register("click", llc, function(e){ popup = new OpenLayers.Popup.FramedCloud("chicken", llc.lonlat, new OpenLayers.Size(200, 200), "<a href="\">Juristische Fakultät</a> <a href="\">Größere Karte anzeigen</a>", /* Keine Zeilenumbrüche*/ null, true); map.addPopup(popup); });